







2020.11.11
デザイン ホームページ・WEB
自社の商品やサービスを知ってもらうために、ホームページの作成は欠かせません。
しかし、せっかく作成したホームページも、デザインが良くないと訪問者がすぐにページを離れてしまい、見てもらえない結果に終わります。
またご自身で「ホームページが見づらい、分かりにくい」と感じていても、具体的な改善点を掴めない方も、多いのではないでしょうか?
そこで、本記事では、分かりやすく伝わりやすいホームページのデザインのコツを解説いたします。
多くの方に読んでいただけるホームページを作成するため、分かりやすいホームページをデザインするコツを発注前に確認しましょう。
目次
格好良くてお洒落なデザインも大事ですが、最も重要な点は分かりやすく伝わるデザインにすることです。よほど奇抜なブランディングを行う企業でない限り、分かりやすさ、伝わりやすさが一番です。
訪問者はホームページを見た瞬間に、読み続けるか、ページを去るかを判断すると言われています。
よって、一目でページの伝えたい内容が分かるデザインこそが、読んでもらえるホームページのコツです。
ここでは、分かりやすいホームページのデザインの具体的なコツを紹介いたします。
主なポイントは「シンプルな構成と流れにする」と「ページに適した画像やキャッチコピーを挿入する」、「短く、分かりやすい文章にする」、「見やすい色で統一する」の4点です。
以下では、それぞれのポイントを詳しくご説明します。
優れた構成の組み立てが、1点目のコツです。
TOPページを開いた瞬間から訪問者がどのような視覚の流れで、ページを閲覧するかを意識すると、より良い構成に仕上げることができます。
そのためには、シンプルな構成にして、視覚的に見やすい順番でテキストや文章・画像挿入をすることが大切です。反対に、余分な装飾を付けると、訪問客にとっては視覚的にポイントが分かりづらくなります。結果的に要点が掴みにくくなるので、伝えたい点が明確になるよう、シンプルな構成にします。
分かりやすいホームページのデザインのコツは、1ページにつき1テーマに絞ることです。
多くの場合、訪問者は目的を持って、ホームページに訪れます。1ページで数テーマの情報を詰め込むと、訪問者にとっては目的の答えが探しにくくなります。そのため、訪問者は自分の求めるものと違う、もしくは面倒と判断して、ページを去ってしまいます。訪問者を逃さないために、各ページでは1つのテーマのみを扱いましょう。関連情報を紹介したい場合は、別ページでの記載がおすすめです。
紹介・表示テーマ・画像挿入の順番や文章の流れが合っているか、といった点にも注意を払ってください。順番や流れがおかしいと、読み手には理解が困難になります。
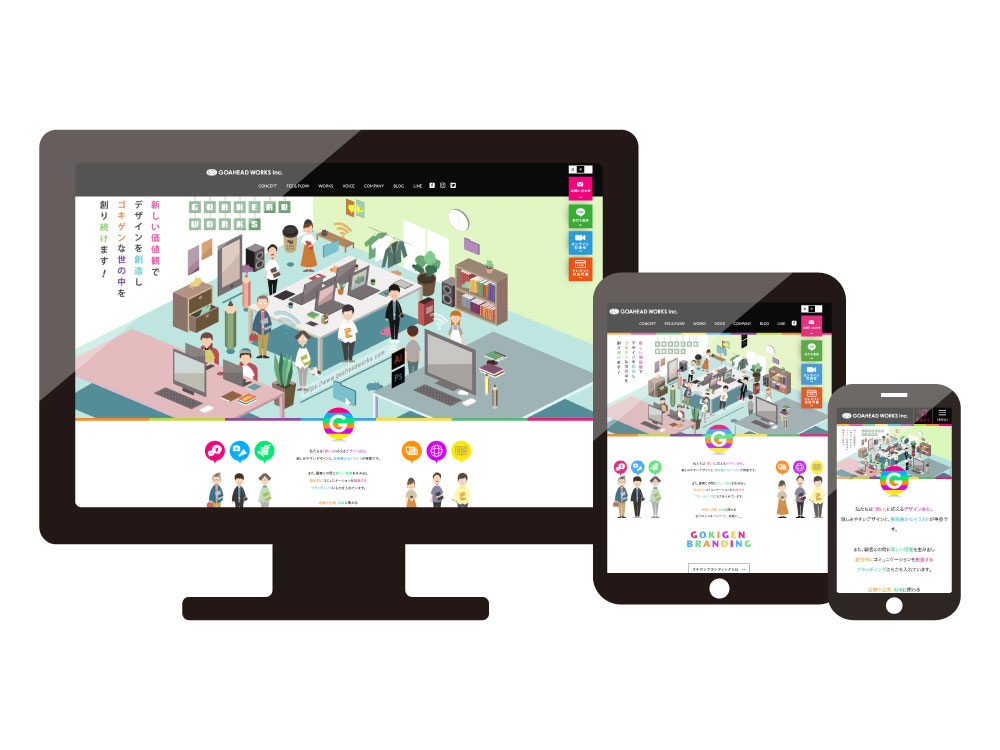
そして必ず、レスポンシブデザインでスマホに対応しましょう。なぜなら、特にBtoCの事業者においては、大半の訪問客はスマホからアクセスするからです。またスマホによって、画面の表示サイズは異なります。全てに対応した構成にするのは、レスポンシブデザインを活用しない限り、不可能です。仮に少しコストがかかっても、必ずレスポンシブデザインを選択してください。

ホームページの訪問者に伝えたい思いが膨らみ、ホームページに情報を詰め込み気味ではありませんか?
しかし、訪問者からすると、一気に膨大な情報を与えられると負担になりますので、情報の優先度に従って、掲載するテキストや画像の量を絞りましょう。
そして、各ページに対応した、画質の良い画像を使用しましょう。画質の悪い画像を使用すると、訪問者に手抜き感のホームページの印象を与えてしまいます。当然、手抜き感にはプロ意識を感じられず、信頼につながりません。
さらに、それぞれの画像の意味が分かるキャッチコピーや文章を加えましょう。キャッチコピーが与える影響は大きく、時には訪問者に画像以上に強い印象を残します。
そのため、ページに適した画像やキャッチコピーを配置することも、ホームページのデザインのコツとなります。知りたいことを可能な限り早く・簡単に理解できることが、訪問者にとっては重要です。
短く、分かりやすい文章にすることも、見やすいホームページのデザインのコツです。文章が長く続くと、特にスマホではスクロールが大変です。
解決策として、実際にスマホでスクロールしながら閲覧すると、見にくい箇所が発見できます。スマホはパソコンより画面が狭くなるため、同じ情報量でも文字や情報が過多に感じやすくなります。情報過多の問題の有無を、スマホで実際に確認して改善しましょう。
長文での文章が必要な程の情報量を有する場合は、別ページで記事を作成するなどの工夫がおすすめです。訪問者にとって、別の見やすいページに進んで、読むことは苦にならないからです。
コーポレートカラーをメインに、読みやすい色で背景や文字色を合わせましょう。統一感のあるデザインの方が、視覚的に見やすく楽に読め、記憶にも残りやすくなります。
ユーザーがホームページにおいて最も注目する箇所での、コーポレートカラーの使用が効果的です。つまり、メニューバーやキャッチコピー、メインコンテンツ等のホームページ上の重要な部分になります。
逆に会社のイメージカラーと異なる色をメインカラーに使用すると、他社と混同しやすくなります。コーポレートカラーをメイン色に配置するのも、伝わるホームページのデザインのコツです。
また見た目が寂しいとの理由で、文字や背景を色付けするのは辞めましょう。意図のない色付けは、ホームページの分かりやすさを失わせるためです。
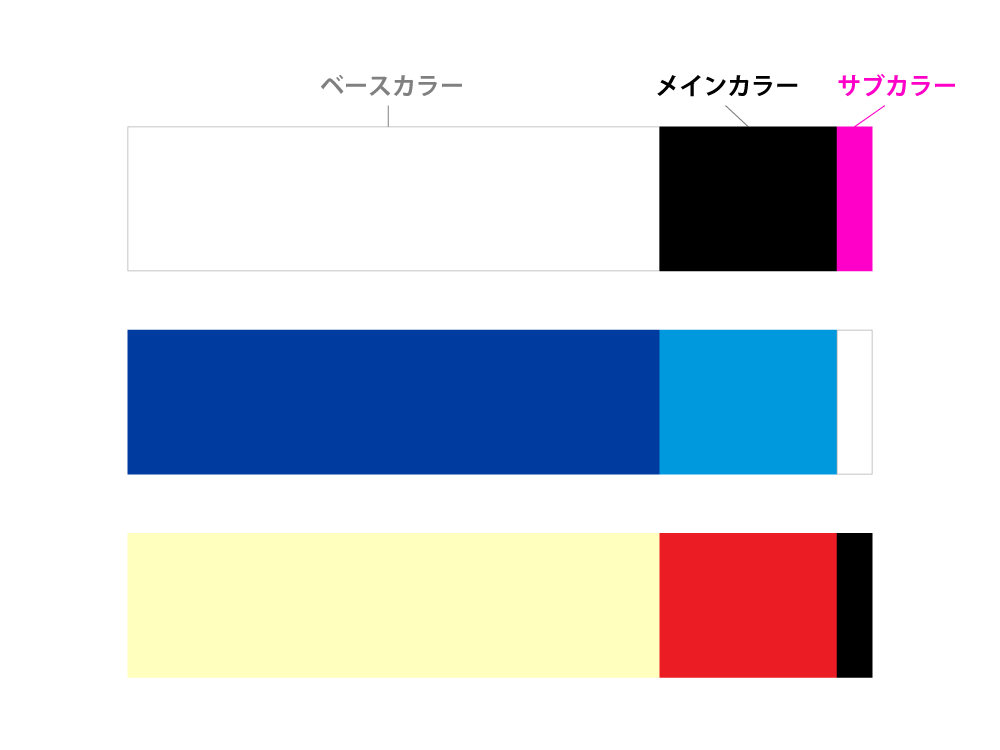
様々な色を使用するのではなく、ホームページの配色は3色程度に抑える方がおすすめです。「ベースカラー 70%:メインカラー 25%:サブカラー5%」が配色の黄金比率ですので、黄金比率に沿って制作したホームページは見やすく、分かりやすくなります。

加えて、重要な部分の文字色を変化させたり太字にすると、より視覚的効果が狙えるでしょう。
先に述べたように、メインカラーはコーポレートカラーに、そしてベースカラーはメインカラーがはっきりと見える色を選択し、サイト全体を引き締める色にすると良いでしょう
弊社は、イラスト(似顔絵)を用いた親しみやすいデザインが得意なデザイン事務所です。
イラスト挿入の需要は、ホームページ制作において高まり続けています。
イラストを差し入れることにより、ホームページが親しみやすく、分かりやすくなるからです。
結果的に、訪問者に伝えたいことを明確に把握してもらうことが簡単になります。
またイラストによって、他社との差別化も図りやすくなります。
まずはお気軽にご相談ください。
【ロゴマーク 関連ブログ】
【ホームページ制作 関連ブログ】
●【4選】同業他社と差別化を図るコーポレートサイト制作!ゴキゲンなWEBデザインとは?
●ランディングページのメリット・デメリットとは?LPの制作実績もご紹介
【パッケージデザイン 関連ブログ】
●【徹底攻略】失敗しない!!商品パッケージデザイン ― 作り方のコツから制作フローまで ―
●お客様の目を引く!売り上げが向上する!お土産・商品のパッケージデザイン【6選】
【キャラクター・LINEスタンプ・似顔絵 関連ブログ】
●【LINEスタンプ制作代行】企業認知度の向上や、顧客とのコミュニケーションにおすすめ!
●【認知度急上昇!?】オリジナル公式キャラクターのデザインで企業活動を活性化!
【イラスト・ビジョン見える化 関連ブログ】
●経営理念の面白い伝え方!経営者の想いや企業の未来像を、表現して共有する「ビジョン見える化イラスト」とは?
●イラストで分かりやすく伝わる!チラシ・パンフレット・ポスターデザイン【6選】
【その他・動画・モーションロゴ・ライティング 関連ブログ】
●モーショングラフィックスで企業のロゴマークが動き出す?!制作事例をご紹介!
●飛騨高山エリアのライティング・執筆・記事制作は、ゴーアヘッドワークスのライター・編集者にお任せください!